Используйте теплые оттенки и голубой цвет

Существует комплементарная цветовая комбинация, которая особенно нравится дизайнерам визуализации данных: желтый/оранжевый/красный и синий. Просмотрите графические портфолио, например, из South China Morning Post или The Economist (PDF), и вы заметите, что они используют эти цвета гораздо чаще, чем фиолетовый или зеленый.

Все дело в том, что эти теплые цвета в комбинации с синим — универсальны для категорий. Желтый, оранжевый и красный очень хорошо смотрятся вместе, но люди все равно будут воспринимать их как разные цвета: ⬤⬤⬤ — это именно то, что нам нужно для цветов разных категорий
А синий цвет более гибкий, чем любой другой оттенок: много синего (независимо от того, темный ⬤ или светлый ⬤, насыщенный ⬤ или ненасыщенный ⬤) выглядят приятно, успокаивающе и даже профессионально.
Важно заметить, что эти цвета доступны всем: дальтоники легко смогут отличить друг от друга синий и оранжевый/красный.
Так что, если сомневаетесь, то используйте оранжевый/красный с синим
Разница в цветовом восприятии мужчин и женщин
На кого преимущественно рассчитан ваш сайт, на мужчин или на женщин? А может и на тех, и на других?
Яркие и приглушенные цветовые схемы для сайта
Мужчины предпочитают яркие цвета, а женщины приглушенные.
Эксперимент показал, что в целом мужчины и женщины одинаково реагируют на светлые и темные оттенки. Но выяснилось, что женщины больше тяготеют к приглушенным оттенкам, а мужчины — к ярким.
Ахроматические цвета
Как правило, мужчинам больше чем женщинам нравятся ахроматические цвета. Ахроматические цвета – это белый, черный и все оттенки серого.
Светлые и темные оттенки
Женщинам больше нравятся светлые оттенки. Причиной этого является их усиленное восприятие определённых цветов.
Женщины
Наиболее предпочтительные цвета: синий, фиолетовый, зеленый.
Наименее предпочтительные цвета: оранжевый, коричневый, серый.
Мужчины
Наиболее предпочтительные цвета: синий, зеленый, черный.
Наименее предпочтительные цвета: коричневый, оранжевый, фиолетовый.
Комбинируя и используя цвета, которые больше нравятся мужчинам, женщинам, или и тем, и другим, можно влиять на их подсознательное восприятие бренда.
Согласно результатам исследований цветовых схем, и мужчинам, и женщинам, нравятся зеленый и синий. И тем, и другим, не по душе оранжевый и коричневый
Если вы хотите привлечь внимание и мужчин, и женщин, нужно использовать в качестве главного цвета синий или зеленый
Выбор цвета вашего бренда или продукта также может зависеть от того, какое впечатление на других хотят произвести ваши клиенты.
Часто люди покупают определенные товары или услуги, чтобы произвести конкретное впечатление на других.
Многие решения являются отражением того, что человек думает о себе, и как хочет выглядеть в глазах других. Это то, что будет приходить на ум другим людям при мыслях об этом человеке:
Так что если вы хотите, чтобы ваш продукт покупали люди, которые любят природу – используйте зеленый в цветовой схеме HTML. Хотите привлечь людей, чувствующих себя молодыми и уверенными в себе? Используйте желтый. Если вас интересуют люди, которым хочется выглядеть солидно и богато, используйте черный.
Теперь ясно?
Подумайте об идеальном представителе целевой аудитории. Каким он хочет казаться другим людям?
Да, это затрагивает психологию. Но вам необходимо в этом разбираться, чтобы создать успешный бренд.
Подбираем цветовую палитру
Теперь, вооружившись вдохновением и грубым скетчем дизайн-системы, можете приступать к подбору цветовой палитры.
При создании основных палитр, я обычно размещаю цвета рядом — как делает художник на своей палитре.
Настал момент, когда вы собираете все вдохновляющие цвета и сочетания и создаете из них палитры. Чем больше — тем лучше. Не бойтесь экспериментировать с цветами, добавляйте в готовые палитры свои идеи.
Когда вы сузите круг до нескольких вариантов, вернитесь к первым двум шагам этой статьи (назначение дизайна и аудитория) и спросите себя:
Какие цвета доступнее?
Какие цвета привлекают внимание и оказывают визуальный эффект?
Темная или светлая цветовая схема подходит лучше? В какое время дня люди будут использовать продукт?
Какое настроение должен передавать дизайн? Возможно, какая-то палитра справляется с этой задачей лучше других?
Как я уже говорил, цвета играют разные роли в дизайн-системе. Это также означает, что у каждого цвета в вашей система есть свой визуальный вес. К примеру, фоновые цвета используются чаще, чем акцентные цвета.
Есть хорошее упражнение: составить образ дизайна из различных геометрических фигур для отражения визуального веса каждого цвета. Те цвета, которые встречаются в дизайне чаще, будут занимать большую площадь на странице.
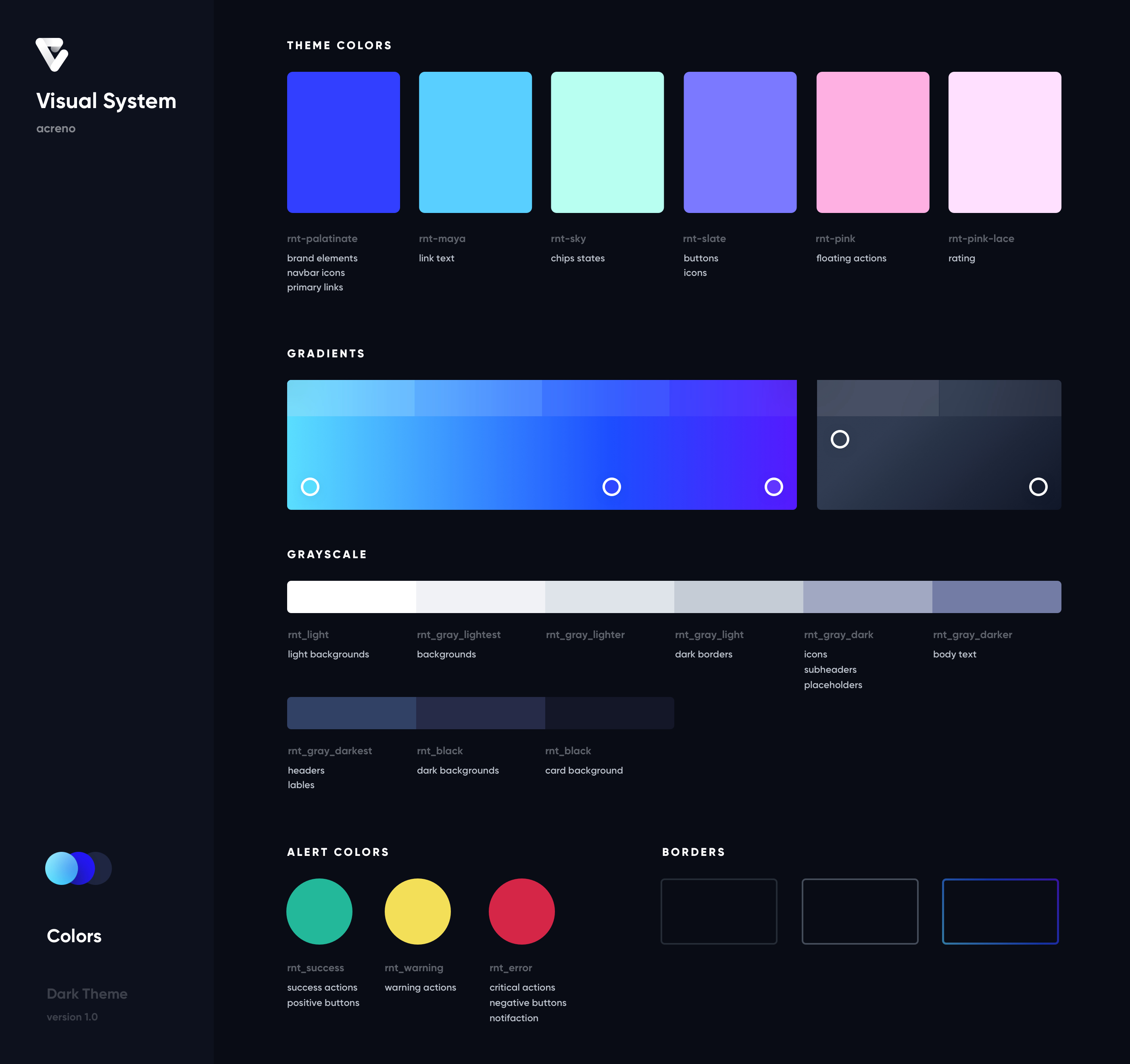
Вот, к примеру, цветовая палитра Invision.
А геометрический образ будет выглядеть примерно так:
Как выбрать цвет фона?
Если бы вы выбирали краску для современного магазина одежды и для загородного дома, то выбрали бы один и тот же цвет? Очевидно – нет. Эти два помещения служат для разных целей.
Например, для магазина одежды лучше использовать яркие тона, чтобы привлечь внимание покупателей к стеллажам с одеждой. Нужно, чтобы цвет стен контрастировал с цветом полок с одеждой, и покупатели, войдя в магазин, сразу понимали, на что обратить свое внимание
И для сравнения: приезжая в свой загородный дом, вы наверняка планируете расслабиться. Вы хотите, чтобы цвет стен и устройство дома оказывало успокоительный и расслабляющий эффект.
Фоновый цвет вашего сайта зависит от того, на что вы хотите обратить внимание пользователей. Проще говоря, фоновый цвет напрямую зависит от цели, которую вы преследуете, создавая сайт
Проще говоря, фоновый цвет напрямую зависит от цели, которую вы преследуете, создавая сайт.
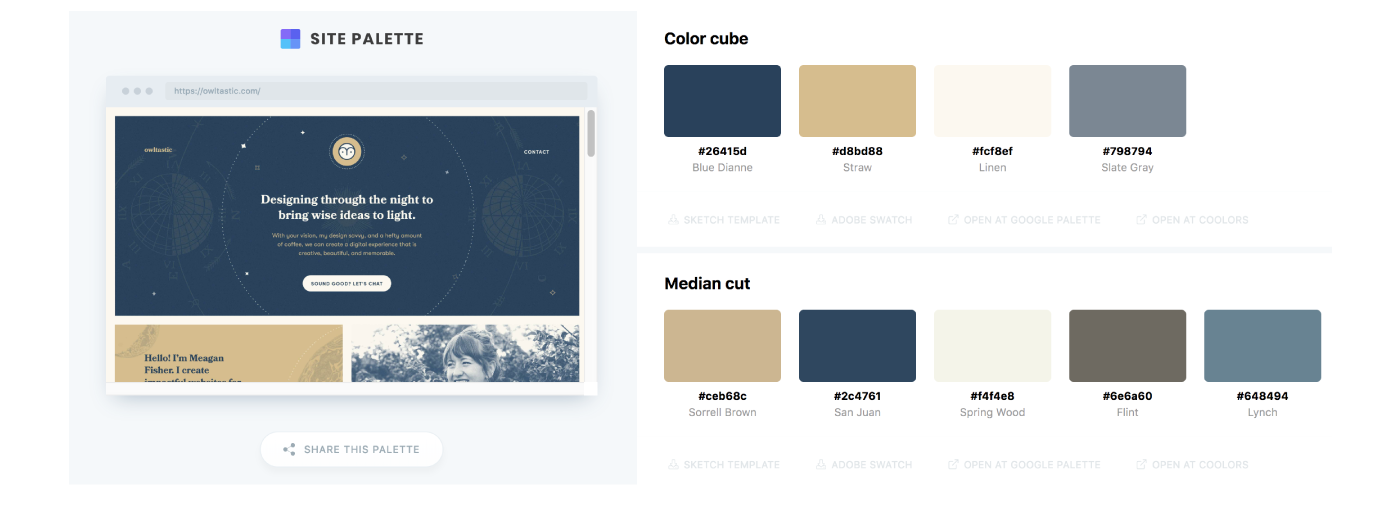
Генератор цветовой палитры от Canva

Это идеальный инструмент, если вы хотите создать цветовую палитру на основе определенного изображения. Хотя аналогичные возможности предлагают и другие инструменты, Canva очень проста в использовании: вы просто загружаете изображение, и генератор сразу возвращает вам палитру из пяти основных цветов, которые в нем содержаться. Нажимайте на понравившиеся вам цвета, что бы скопировать их HEX значение в буфер обмена.
К сожалению, на этом польза этого инструмента заканчивается. Настраивать цвета созданной палитры невозможно. Всё что вы можете сделать, это сохранить значения цветов созданной палитры, или загрузить другую фотографию. Но кроме этого, вы можете использовать цветовой круг, если хотите создать палитру вручную.
Расширьте свое понимание цветов

Вы можете подумать: «Так, нужно выбрать пять цветов для моей диаграммы. Поэтому я использую зеленый, желтый, синий и красный. И… эээ… может быть, оранжевый? Или фиолетовый!»
Если вы с детства совсем не задумывались о цветах, раскрашивая книжку-раскраску, то все вполне логично. Итак, сегодня я здесь, чтобы раскрыть вам большой секрет: цветов гораздо больше.
Посмотрите на этот рисунок и сравните его цвета с основными — ⬤⬤⬤⬤⬤⬤:

Они отличаются, не так ли? Красный, который использует Надие (автор рисунка) ⬤ отличается от классического красного ⬤. Зеленый… ⬤ вы можете вообще назвать его зеленым ⬤?
Поэтому, прежде чем вводить ограничивающие нас правила, позвольте мне немного вас напугать: вы можете использовать тысячи цветов. Например, вот это желтовато-красный ⬤ и синевато-красный ⬤ цвета. Есть серый цвет ⬤, а также, холодный серый ⬤ и теплый серый ⬤. А еще есть синий. Огромное количество оттенков синего! Как, к примеру, этот ⬤, этот ⬤, этот ⬤, этот ⬤ и вот этот ⬤. И это мы даже не говорили про желтый и оранжевый.
У вас всегда есть множество вариантов. Это означает, что вы можете оставаться в небольшой области цветового круга и при этом вариативность будет колоссальной. Это значит:
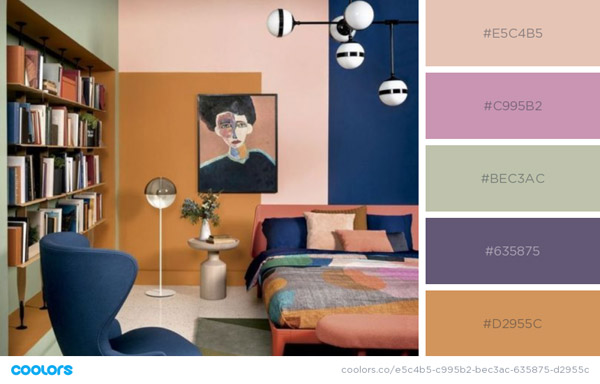
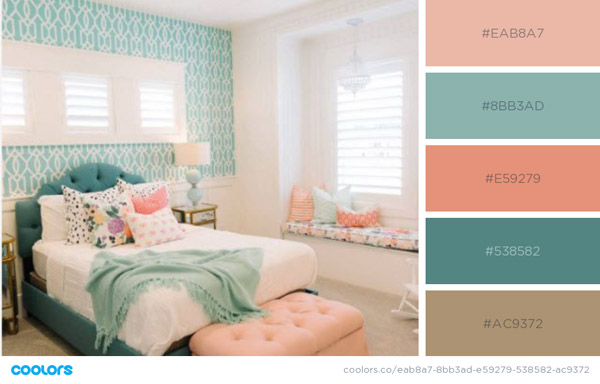
Составление собственной палитры по фото
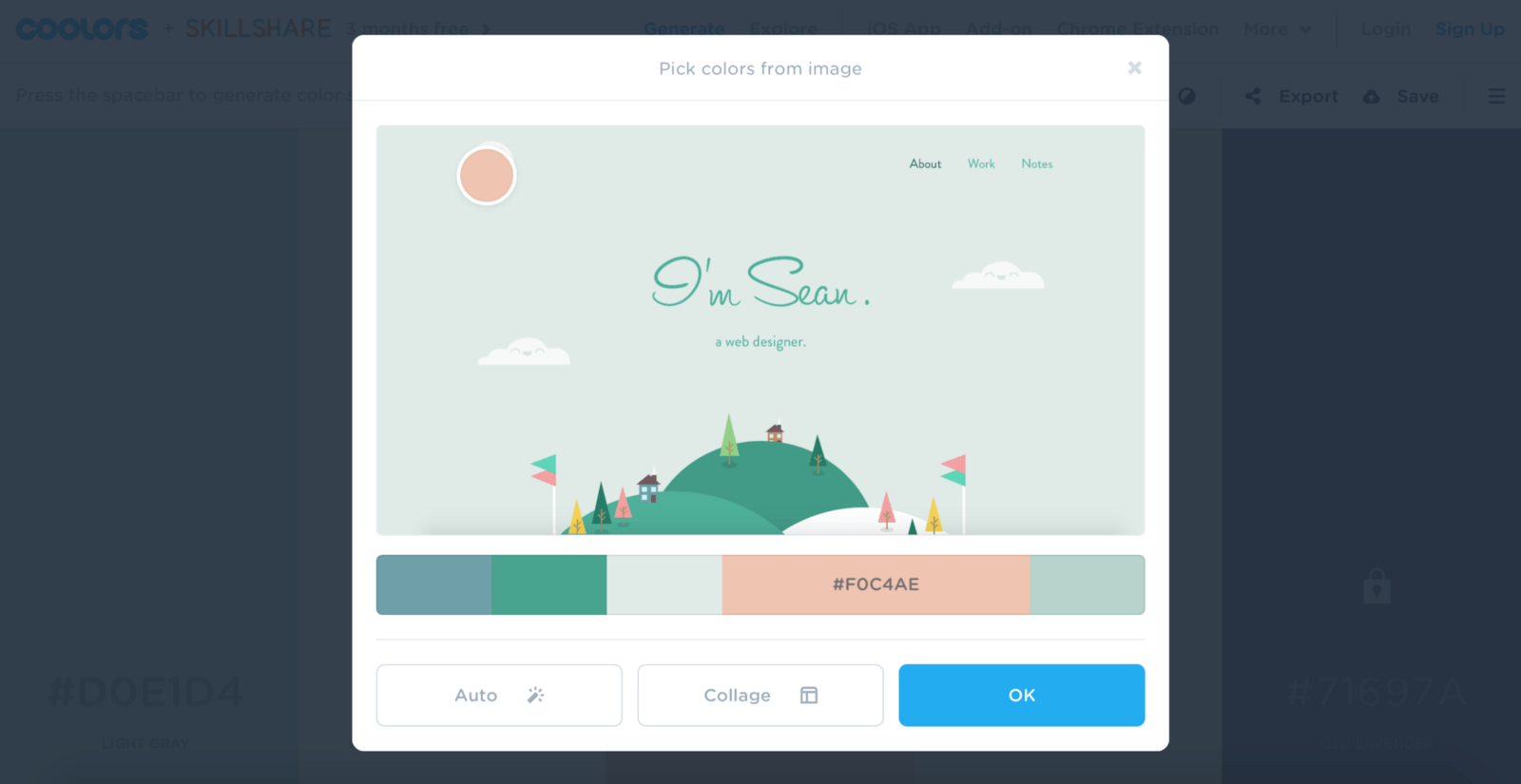
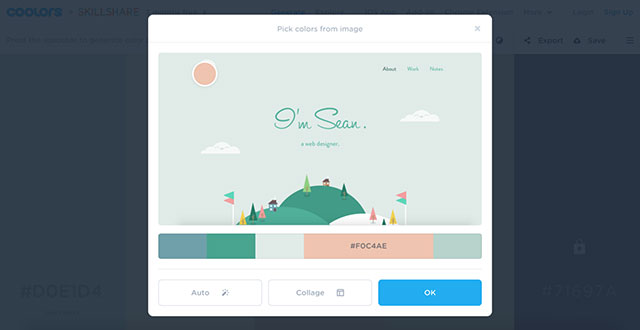
Если у вас есть фото интерьера, цветовую гамму которого вы хотите воспроизвести у себя дома, то сделать это просто. Загружаете любимое фото в программу COOLORS ( https://coolors.co/ ), которая быстро сгенерирует цветовую карту по изображению.
Нажимаете значок фотоаппарата, в окно грузите фото, или указываете ссылку, если фото размещено в интернете. После того, как фото появится на экране, визиром уточняете точки, откуда брать образец цвета.

Программа предоставляет много возможностей, для корректировки палитры вручную. По сути это вполне профессиональный дизайнерский инструмент.
Работать с цветом можно при помощи кнопок
— Alternative shades – оттенки цвета
— Drag – передвинуть цвет вправо или влево по палитре
— Adjust – настроить тон, насыщенность и яркость
— Lock – зафиксировать цвет.

В результате получаете нужную вам палитру с цветами в кодировке hex, по этим кодам можно подбирать цвет краски и не бояться, что изображение на мониторе не точно передает цвет, который вам нужен в реальности.
В заключении скажу, что профессиональные дизайнеры всегда делают много выкрасок в интерьере, кропотливо отбирают образцы. В общем, работают с физическими окрашенными объектами в конкретном помещении с учетом различного освещения.
Напишите, была ли вам полезна эта статья. Что еще о работе с цветом в интерьере вам нужно узнать, чтобы использовать в своем доме. С удовольствием поделюсь с вами своим опытом.
Создаем цветовую палитру
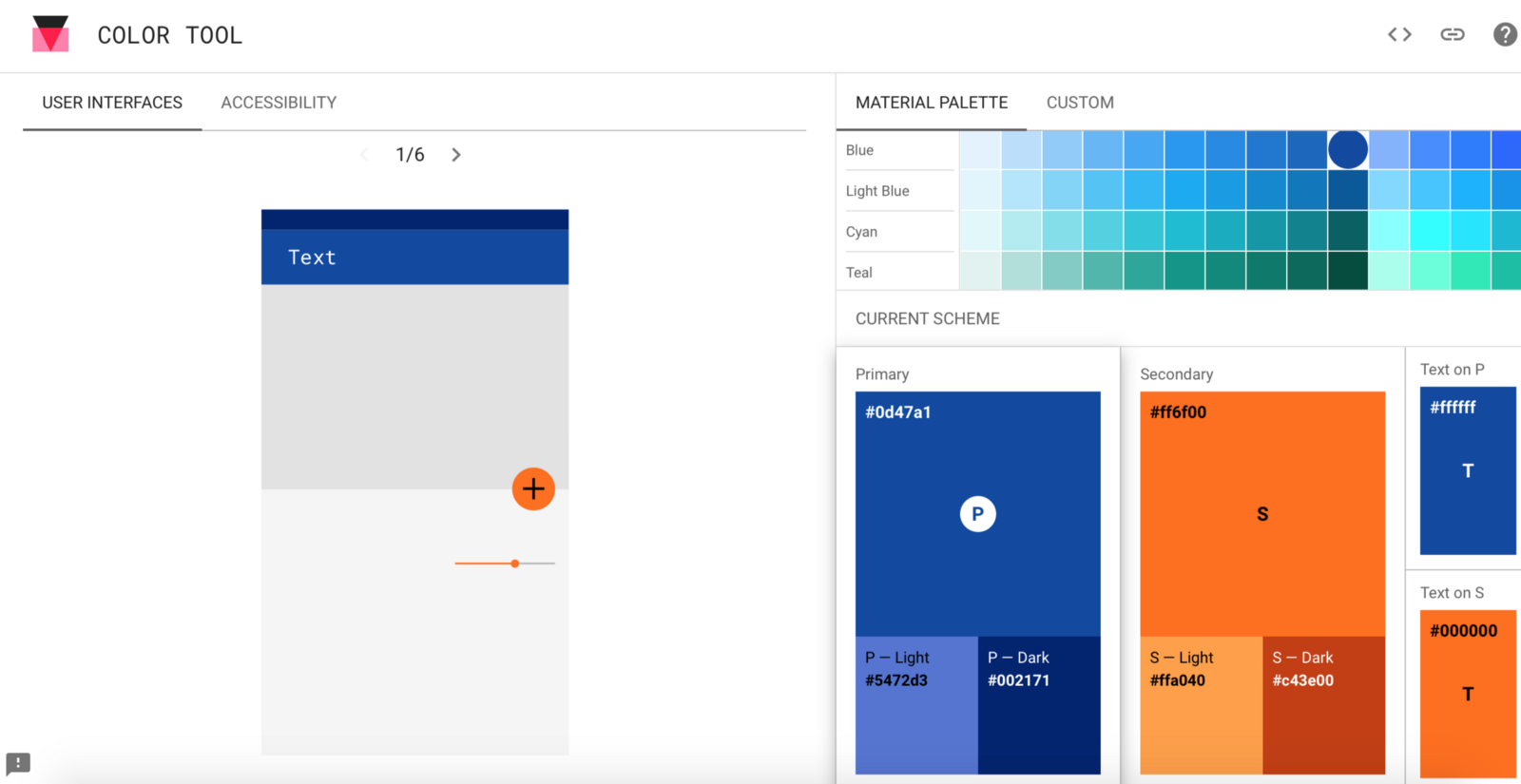
Material Design Color Tool
Сервис подбора цветов для сайта позволит создавать цветовые схемы, делиться ими и просматривать приблизительный пользовательский интерфейс для подобранных вами параметров. Одна из полезных его функций – измерение уровня доступности любого сочетания цветов.

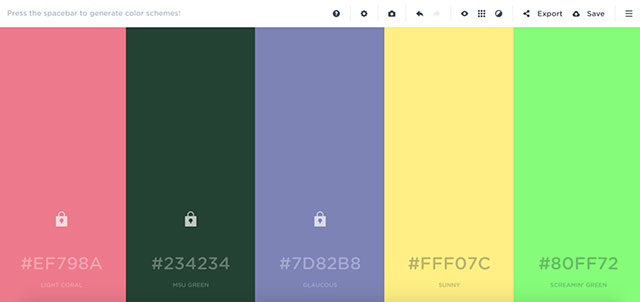
Coolors
Coolors – сайт для создания многоцветной палитры. Просто закрепите определенный цвет и нажмите на «пробел». Инструмент хорош также тем, что вы получите не один результат, а можете сгенерировать несколько вариантов, изменив лишь начальные данные.

Имеется загрузка изображений и считывание палитры из него.

Цветовая схема в Coolors на основе фото
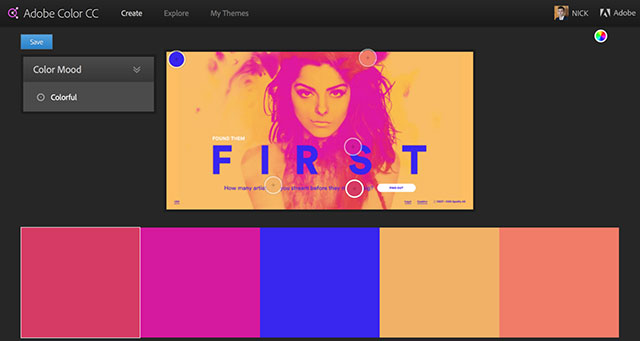
Adobe Color CC
Сервис подбора цвета Adobe Color CC (ранее Kuler), сейчас довольно популярен. Он находится в свободном доступе в интернете, но существует также и десктор-версия. С помощью данного веб-приложения вы сделаете свою палитру, используя цветовой круг:

Проект позволяет создать/сохранить палитру из 5 значений
А можете получить определенный результат из готового изображения:

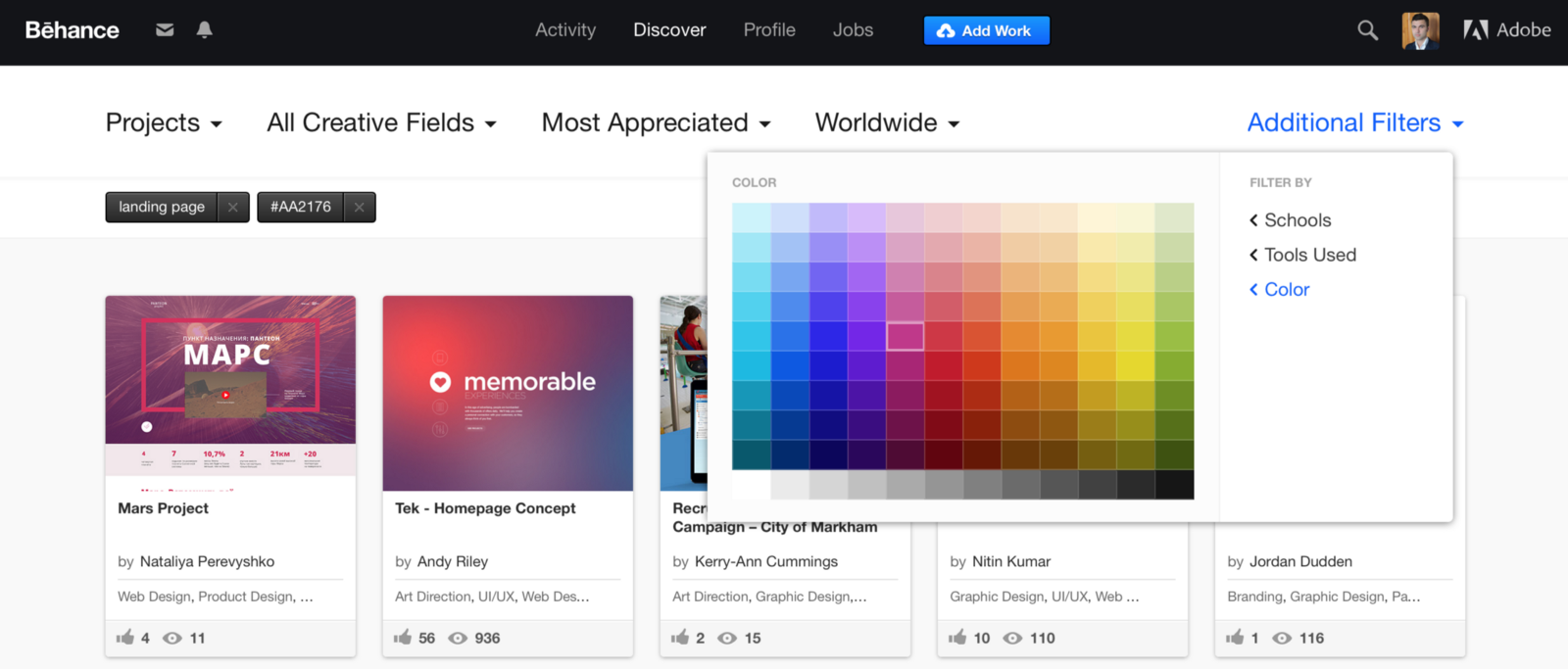
Подбор цвета для сайта по картинке
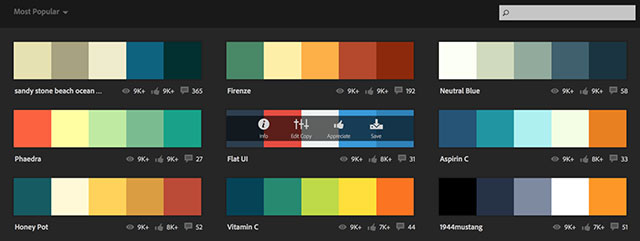
Здесь есть сотни готовых комбинаций, ищите их в разделе «Смотреть»:

Если пользуетесь десктоп-версией, то сможете в один клик экспортировать созданную вами цветовую систему в графические редакторы InDesign, Photoshop и Illustrator.
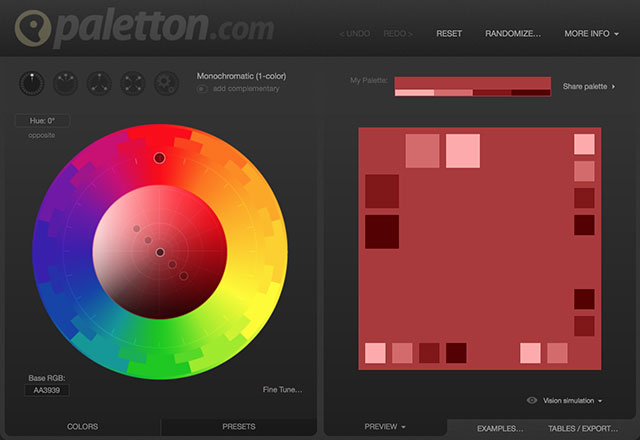
Paletton
Его часто сравнивают с предыдущим Adobe Color CC, поскольку эти проекты очень похожи. Разница лишь в том, что в Paletton вы не ограничены пятью параметрами, а можете экспериментировать с дополнительными тонами интерфейса.

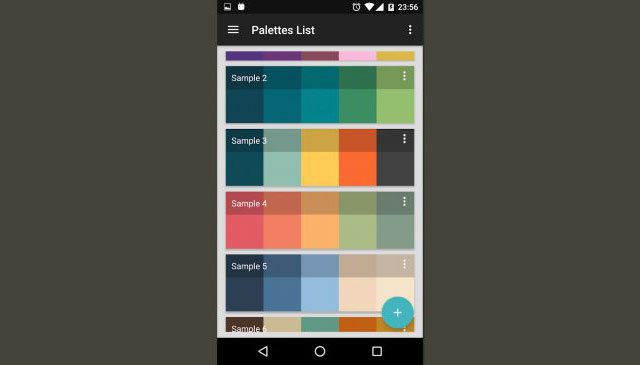
Color Reference
Дополнительно можете глянуть на Color Reference. Вместе с другими программами дизайна на Android устройствах приложение позволяет работать в любом месте, просто используя свой смартфон. Кроме непосредственно задач по созданию/экспорту цветовых палитр, здесь можно выбирать определенные цвета из картинок или использовать базовые варианты.

Дополнение: три книги по теории цвета
Если хотите научиться лучше разбираться в цветах, обратите внимание на книги. Их по теории цвета очень много, мы рекомендуем следующие три
1. Работа Иоханнеса Иттена «Искусство цвета» считается наиболее полным и масштабным исследованием теории цвета. Книга входит в список обязательных к прочтению для художников, дизайнеров и архитекторов.

«Искусство цвета» поможет узнать больше о теории цвета и гармонии оттенковИзображение: Издатель Дмитрий Аронов
2. «Тайная жизнь цвета» Кассии Сен-Клер поможет понять, как оттенки меняют восприятие. В своей книге Сен-Клер рассказывает познавательные истории о цветовосприятии, приводит смелые и неожиданные примеры.

Из книги «Тайная жизнь цвета» можно узнать много интересных фактов о цветеИзображение: издательство «Бомбора»
3. Сьюзан Уэйншенк выпустила уже две части книги «100 главных принципов дизайна»
Работа автора посвящена не столько цвету, сколько приёмам, которые помогают удержать внимание пользователя и подтолкнуть его к нужным действиям
«100 главных принципов дизайна» поможет понять, как удержать внимание пользователяИзображение: издательство «Питер»
Сегодня мы затронули малую часть дизайнерской деятельности — есть ещё работа со структурой, подбор идеальной шрифтовой пары, создание интерфейса и множество других нюансов, в которых нужно разбираться. Стать крутым специалистом поможет курс «Веб-дизайн с нуля до PRO», а закрепить знания — часы практики и десятки созданных макетов.
Копируйте цвета или разбирайтесь в них
Выбрать хорошие цвета действительно сложно. Совершенно нормально плохо разбираться в цветах, продолжать в них не разбираться и просто копировать цвета. Серьезно, в том чтобы воровать нет ничего постыдного. Я написала отдельную статью о том, где черпать вдохновение: фильмы (примечание переводчика: фильмов Уэса Андерсона, например!), художники, цветовые палитры, созданные другими, и т. д. И позвольте мне добавить: чужие визуализации данных — тоже отличный источник. Если вы хотите лучше понять, какие цвета подходят друг другу: проанализируйте их. Вот несколько способов сделать это:
Фотография niko photos с сайта Unsplash

- Выберите изображение в цветах, которые считаете красивыми, например картину или фотографию природы. Затем выберите из них цвета с помощью пипетки, например с помощью Photoshop или image-color.com и попробуйте использовать именно их в следующем графике.
- Установите Adobe Capture, это то же самое, но для «живых изображений»: этот инструмент позволяет брать цвета из вашего окружения. (Приятно видеть, как много цветов вокруг нас ненасыщены!)
- Играйте в «ручную подборку цветов»: посмотрите на свой экран. Какие цвета вы видите? Насколько темные и насколько они насыщенные? Какие оттенки рядом; какие из них находятся на противоположной стороне цветового круга?
- Выбирайте цвета из красивых визуализаций данных. Измените несколько цветов. Они по-прежнему хорошо работают вместе?
Кроме того, в следующий раз, когда вы будете создавать визуализацию данных и не будете довольны цветами, проанализируйте их в цветовом пространстве HSV/HSB, например с colorizer.org:
- Насколько они насыщены — и выглядят ли они лучше, если вы увеличите или уменьшите насыщенность на несколько (или много) процентных пунктов?
- Какое у них значение оттенка? Что произойдет, если вы измените оттенок всего на несколько градусов?
- Ваши цвета по-разному яркие?
Со временем ваше понимание изменится от «это красиво, но я не знаю почему» к «это красиво, потому что…». И вы обнаружите, что можете нарушать все больше и больше правил, которые я объяснила здесь, и при этом создавать отличные цветовые комбинации!
Цветовой круг сочетания цветов: основной принцип использования
Для удачного подбора дизайна любого помещения используют круг сочетания цветов. Его структура состоит из 12 секторов. Каждый сектор содержит один цвет, а точнее все его оттенки. Градуирование происходит от светлого тона в центре и до темного на краю круга.
Спектр начинается с трех основных цветов: синего, желтого и красного. Далее, при их смешивании появляются вторичные оттенки: фиолетовый, зеленый и оранжевый. Соответственно, далее происходит смешивание вторичного и первичного колера, и в итоге получаются третичные сочетания.
Цветовой круг сочетания цветов и правило комбинации основных и вторичных оттенков
Используя этот круг можно подобрать цветовую палитру нескольких различных направлений:
- Однотонный тип.
- Комплементарное сочетание.
- Гармоничный тип.
Однотонный тип основывается на использовании одного лишь цветового сегмента. Сочетание цветов между собой здесь происходит от светлого до темного оттенка одного цвета. Такой монохромный подход встречается довольно редко. Не всегда получается обойтись без каких-либо контрастных вкраплений.
Комплементарное сочетание дает очень качественное, яркое оформление. Используя цвета, диаметрально противоположные, создаются небольшие композиции, но очень эффектно ставятся нужные акценты. Например, по этому принципу используются такие пары:
- сочетание бирюзового цвета в интерьере с красным;
- сочетание фиолетового цвета с желто-зеленым;
- сочетание в интерьере зеленого цвета с красно-фиолетовым.
Пример схем сочетания красного и оранжевых цветов с другими подходящими оттенками
Классические варианты сочетаний: основа из трех и четырех цветов
Гармоничный тип основан на использовании одного основного, двух поддерживающих и одного дополнительного – черного или белого цвета.
Основной вариацией такого подхода считается триада. Сочетание цветов цветового круга основывается на использовании 3 равноудаленных колеров. На фото сочетаний цветов в интерьере можно отметить выбор одного главного и 2 поддерживающих оттенков. Такое соединение встречается часто не только в работах, сделанных человеком, но и в дикой природе. Это доказывает абсолютную правильность его использования.
Как вариант многие рассматривают аналоговую триаду. Берут 3 цвета, расположенные рядом на круге. Один – главный, второй – поддерживающий, третий – акцентирующий. В дальнейшем на основе этого принципа выстраивается очень правильная дизайнерская линия.
Отдельно нужно упомянуть о контрастной триаде. Здесь требуется взять основной цвет и найти его диаметрально противоположный. Но в сочетание к главному добавить не его, а два соседние к нему цвета. В итоге получится более мягкое, не сильно кричащие использование тонов.
Существуют правильные сочетание на основе не только трех цветов, которые называют триадами, но и на основе четырех. Известна прямоугольная схема, в которой цвета являются попарно комплементарными. В этом варианте 1 – главный, а остальные вспомогательные. Например, удачными для сочетания бежевого цвета в интерьере с другими цветами являются голубой, коричневый, изумрудный.
Сочетание серого с розовым можно использовать как для оформления гостиной, так и для спальни или кухни
Еще один вариант направит на хорошее решение: использование цветов по принципу квадрата. Такое действие схоже с предыдущим, но отличие лишь в том, что цвета равноудалены между собой.
Подбор палитры по цветовому кругу: алгоритм
Для создания сбалансированного по цвету и приятного глазу интерьера дизайнеры рекомендуют действовать в следующей последовательности:
- Выберите базовый цвет. Именно базовый цвет будет доминировать, а потому решение по нему нужно принимать взвешенно. Если это что-то из нейтральной палитры, вам будет намного проще привести к общему знаменателю не только акценты, но и цвета стен, потолка и пола.
- Определите свой основной цвет акцента. Можно начать с любимого человека или пойти немного иначе: составить список мебели и предметов декора, которые вы хотели бы видеть в комнате, и определить, какой акцентный цвет будет компромиссом.
- Выберите дополнительные акцентные тона. Именно для этого используется цветовой круг. Будет ли это триада или монохромная палитра, вы должны решить сами, исходя из заданного стиля интерьера. С точки зрения количества, три обычно является максимальным числом.
- Равномерно распределите акцентные цвета по всей комнате. Текстиль, декор – все должно создавать единую картину, где задействованы все зоны комнаты.
Конечно, можно попробовать поэкспериментировать и создать свой интерьер, опираясь преимущественно на цветовой круг. Такой вариант вполне приемлем, главное — не забывайте, что нужно соблюдать пропорции цветов, а двух доминант в данном случае быть не может.
Чего на самом деле хотелось
Карточка должна была стать настоящим продолжением иконки. Цвета — сочными и яркими. Хотелось создать ощущение, что карточку бережно делали вручную, а не подсунули что-то небрежно сгенерированное автоматически.
Красивее хочется сделать всегда, но ресурсы не безграничны. Выделять команду на написание чудо-библиотеки по определению цветов не планировалось. Так что, задача:
Минимальными силами улучшить алгоритм определения цветов, придумать как покрасить карточку красиво, не изобретая при этом космический корабль.
В субботу я сдул пыль с редактора кода, расчехлил HTML5 и Canvas и стал придумывать. В понедельник пришёл к команде с предложением.
Онлайн подбор сочетания цветов на практике
Как происходит онлайн подбор цветов? Следуйте простой инструкции:
- Выбираете сервис выше, который подбирает цвета.
- Проводите курсором мыши по палитре цветов или используйте готовые цвета.
- Находите необходимый цвет.
- Копируете подобранный цвет или скачиваете на компьютер.
На перечисленных сервисах вы сможете выбрать много цветов, создадите градиент и другое.
Подбор цветовой палитры, используем сервис Сolorhunter
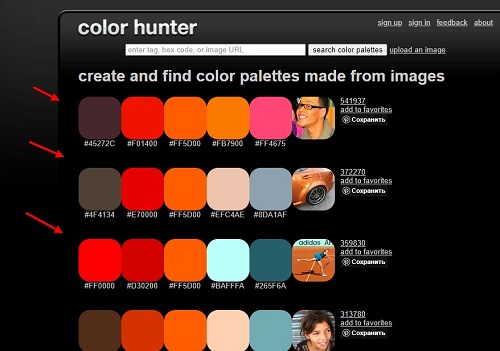
Рассмотрим подбор цветовой палитры на сервисе «Сolorhunter». Для этого открываете ресурс в браузере – «colorhunter.com». После чего вы увидите цветовые палитры, которые находятся на главной странице ресурса (скрин 2).

Если вы опустите колесико мыши вниз страницы, то заметите специальные метки. На данные метки можете нажать, чтобы открыть новую коллекцию цветов. Можете нажимать на те цвета, которые уже есть на сайте (скрин 3).

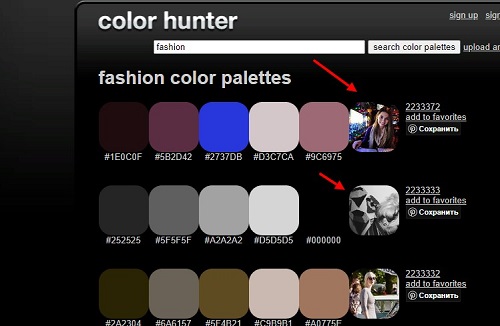
После нажатия на выбранный цвет будут доступны картинки, которые предлагает сервис для фона, видео, фильмов. Они находятся справа от цветов (скрин 4).

Нажимаете на изображение, чтобы открыть картинку для просмотра или скачать (скрин 5).

Когда картинка откроется для просмотра, вы можете нажать на стрелки справа и слева, чтобы посмотреть следующие картинки. Если кликнуть на кнопку в виде стрелки, то скачаете картинку на компьютер.
Вы сможете подобрать цвета с помощью своей картинки. Загружаете ее на сервис с компьютера через кнопку «Выбрать файл» (скрин 6).

После загрузки картинки на сервис, нажмите кнопку «upload an image», чтобы получить палитру цветов.
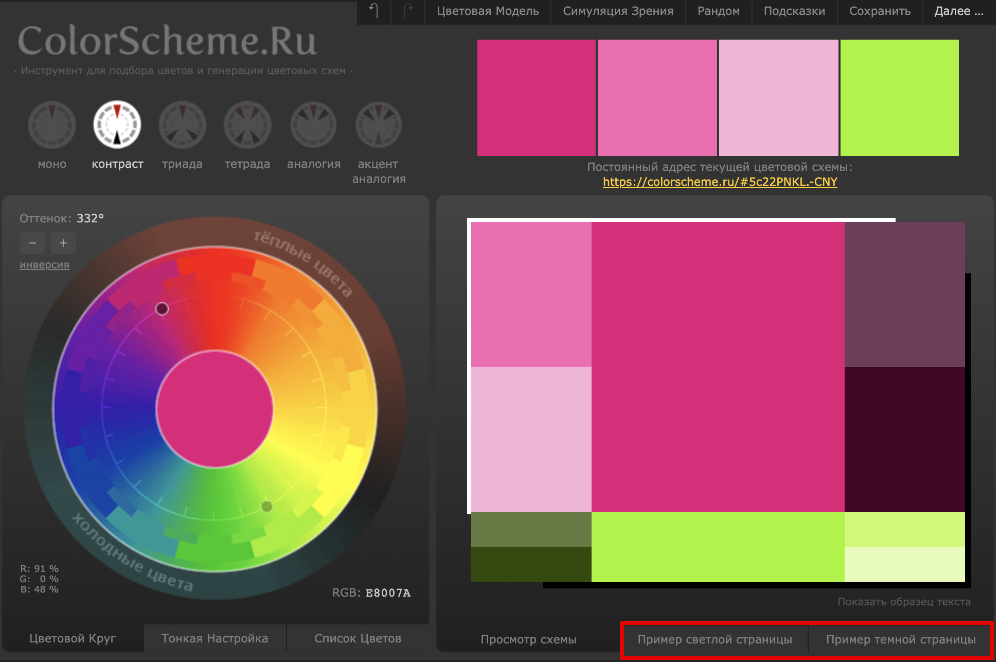
Онлайн подбор сочетания цветов сервисом ColorScheme

Когда цвета для фона будут подобраны, вы можете кликнуть на кнопку «Сохранить» далее «Картинка и коды для вставки (PNG)» (скрин 8).

В открывшемся окне найдите раздел «Ссылка на изображение». Скопируйте адрес картинки и вставьте в адресной строке браузера для просмотра. Далее нажимаете по ней правой кнопкой мыши и «Сохранить изображение как», чтобы оно сохранилось на компьютер. Кстати, после скачивания таких картинок, на них вы увидите водяной знак. Он легко удаляется через специальные сервисы и программы.
Характеристики цвета
Чтобы избежать колористического провала, достаточно уметь различать цвета по трем главным характеристикам: температура, глубина, яркость.

По температуре оттенки делят на теплые (с желтым подтоном) и холодные (с синим подтоном). В чистом варианте определить температуру просто:
- красный, желтый и оранжевый – теплые,
- зеленый, синий, фиолетовый – холодные.
Однако в более сложных палитрах нужно суметь рассмотреть наличие желтого либо синего пигментов. Потому как любой колер может кочевать из одной группы в другую в зависимости от подмешанного подтона. Исключение – оранжевый (всегда теплый).
Вспомните уроки рисования. Если набирать краску чистой кисточкой, мазки получаются насыщенными и чистыми. А если полениться хорошенько промыть кисть, то на бумаге ложится грязноватый след, с примесью серого. В первом случае имеем яркие тона, во втором приглушенные (или мягкие). Подобные превращения можно хорошо рассмотреть на приеме «растяжка цвета», который используют художники-акварелисты. На бумаге явно виден переход от насыщенного к мягкому по мере добавления серой подложки.
Снова вспомним занятия по изобразительному искусству. Когда в одно и то же цветовое пятно подмешивают черный или белый пигмент, оно становится темнее или светлее. С помощью акварельного упражнения на растяжку цвета можно наглядно проследить подобный градиент, от светлого (пастельного) к темному и наоборот.
Cочетание цветов в интерьере: подробнее о каждом цвете
- Белый цвет в интерьере и его сочетание с другими цветами
- Бежевый цвет в интерьере и его сочетания с другими цветами
- Желтый цвет в интерьере и его сочетания с другими цветами
- Персиковый цвет в интерьере и его сочетания с другими цветами
- Красный цвет в интерьере квартиры и его сочетания
- Оранжевый цвет в интерьере
- Бирюзовый цвет в интерьере и его сочетание с другими цветами
- Зеленый цвет в интерьере и его сочетания с другими цветами
- Синий цвет в интерьере
- Фиолетовый цвет в интерьере
- Коричневый в дизайне интерьера и его сочетания с другими цветами
- Розовый цвет в интерьере и его удачные сочетания
- Сочетание серого цвета в интерьере с другими цветами
Одежда и колористический стиль
фото:
Самое прикладное применение знаний о колористике — это подбор стиля одежды, которую вы носите. Заметили, что некоторые люди всегда хорошо одеваются, в то время как другие носят одежду, которая несовместима или несочетаема по цветам? Почему? Возможно, кто-то из стиляг действительно уникален и просто «чувствует» цвет; другие же, скорее всего, используют описанную нами выше схему.
Что нужно, чтобы стать, как они? Распечатайте цветовой круг и прикрепите его к дверце шкафа. В следующий раз, когда выберете один предмет гардероба, просто обратитесь к таблице, чтобы увидеть, какие цвета в вашем шкафу лучше всего дополнят его. И используйте понимание теплых и холодных цветов, чтобы передать эмоции, которые вы желаете.
Как правило, мы хотим, чтобы в вашем наряде было больше трех цветов.
Также никогда не используйте «праздничные», слишком яркие цвета, такие как красный и зеленый, если вы, соответственно, не идете на вечеринку. Избегайте сочетания серых цветов с яркими цветами, такими как желтый и серый соответственно.
Изучите цветовой круг для понимания смешивания цветов
Перед вами общий вид цветового круга, который поможет при выборе цвета. Вы наверняка видели подобную шкалу в школе (на курсе школьной физики, в разделе оптика) или, если вы учились в художественной школе, то и там. Если подзабыли, что это такое, вот вам быстрое напоминание на этот случай.
Красный, зеленый и синий — основные цвета. Это цвета, смешивая которые можно получить все остальные цвета и оттенки. Например, смешав красный и синий (при аддитивном смешивании, подробнее здесь), вы получите розовый.
фото: ru.wikipedia.org
А применив субтрактивное смешивание цветов, получите вот такую картину:
фото: ru.wikipedia.org
Оранжевый, зеленый и фиолетовый называются вторичными цветами. Почему? А все дело в том, что они создаются при смешении двух основных цветов:
- Так, при смешивании желтого и красного получится оранжевый;
- Смешивание синего с красным даст фиолетовый;
- А синий и желтый создадут зеленый.
Третичные цвета получаются путем смешивания основного цвета с второстепенным. Третичные цвета создаются при смешивании первичного и вторичного цвета или двух вторичных цветов вместе.
На этом, разумеется, цветовая палитра не заканчивается, поскольку у всех цветов есть очень разнообразные оттенки. Причем эти оттенки цветов будут:
- яркими;
- насыщенными;
- светлыми.
Оттенки будут получаться при добавлении в цвет белого, черного и серого. Вот здесь мы и получаем те самые миллионы разнообразных вариаций оттенков, то есть цветов разной интенсивности, различных по тону, таблицу которых можно просмотреть, например, в PhotoShop или Paint.
HueSnap

HueSnap всегда готов помочь во время прилива вдохновения. Будь-то декор гостиничного номера, или свет фонарей в парке, которые подарили вам вдохновение для идеальной цветовой палитры вашего следующего сайта. Просто сделайте фотографию и используйте HueSnap, что бы превратить её в палитру.
Приложение так же адаптировано для мобильного использования, вы легко можете сохранять и делиться своими палитрами с другими. Оно содержит в себе множество полезных функций, которые помогут модифицировать вашу палитру благодаря таким опциям, как выбор комплиментарных или дополняющих цветов.
Серый базовый цвет в одежде
Серый цвет — фон для вашей красоты. Сдержанный, надежный, консервативный он всегда кстати и станет тем, чем вы захотите.
Палитра серого цвета обширна, помимо градиента по светлоте он имеет массу оттенков. Основные подтоны среднего серого: фиолетовый, лиловый, зеленый и нейтральный, то есть сам чистый серый. В светлых оттенках серого подтонов больше.

Серый цвет, в отличии от черного более прост, но менее депрессивный (в некоторых эмоциональных состояниях черный давит на психику). Светлые тона серого визуально расширяют образ, темные же, наоборот, подчеркивают стройность фигуры. Базовые вещи серого цвета отлично входят в гардероб, меняя свой стиль по вашему вкусу.
Сочетания с серым цветом стремятся к спокойным и естественным. Не зря этот оттенок не идет представителям цветотипа «зима», основа которого контраст. А вот для «лета» все оттенки серого гожи. Мягкие и уютные, не броские, но стильные, как раз для развитой натуры и уравновешенной психики.